על ההשבה לחיים של הגופן העברי הקלאסי לה בה.
ארכיון פוסטים מאת: מושון
על שפה, חדשנות ושמרנות
עברית לא תמיד נראתה ככה. האותיות שלה עברו הרבה שינויים עם השנים ועל אף שמלמדים אותנו בכיתה א' לכתוב את האותיות בצורה מסויימת, אין הם אלא פני האותיות (typefaces) כפי שהם היום. כתב כנעני, כתב פיניקי, כתב עברי קדום, כתב שומרוני, כתב ארמי ולבסוף… כתב יהודי "מרובע". אבל האם באמת "לבסוף"?
איך נדאג להפצת הפונט?
אנחנו מפתחים פונט פתוח, השחרור מהגבלות ההפצה של "כל הזכויות שמורות" אמור לקדם את ההפצה של הפונט, אבל חשוב להגיד שזה לא מספיק. לא מספיק לשחרר את הפונט תחת רשיון פתוח. חשוב גם לדאוג להפוך אותו לזמין ולמצב אותו כבחירה מועדפת כפונט מסך. אנחנו מזהים כרגע מספר אפיקי הטמעה:
הורדה ישירה
הפונטים יהיו זמינים להורדה הן כקבצי פונט לשימוש אופליין והן בפורמט לווב עם דוגמאות שימוש.
שירותי אירוח
אנחנו נמצאים בקשר רציף עם גוגל ווב פונטס. גוגל ישמחו לארח את הקבצים ולספק אותם להטמעה פשוטה בלינק ישיר. במידה דומה יהיה נכון גם ליצור קשר עם שירותי אירוח פונטים אחרים כמו Typekit ודומיהם.
הפצה במסגרת מערכות הפעלה
היהלום שבכתר הוא ללא ספק הטמעה במסגרת מערכות הפעלה. אם הפונט יהיה זמין במערכת ההפעלה עצמה אין ספק שהשימוש בו יגדל והמרכזיות שלו תתחזק. לצורך העניין אנחנו מנסים למצוא את האנשים הנכונים בצוותי הלוקליזציה של מיקרוסופט, אפל ואובונטו (ומשם שאר הפצות לינוקס). כמו כן בכוונתנו להחזק את הקייס לטובת השימוש בפונט במכשירים ניידים (iOS, Android, Windows Mobile וכו').
גליפים לועזיים
אם יתאפשר לנו (ע"י תמיכה חיצונית נוספת) נשמח להוסיף גליפים לועזיים לפונט, דבר שיהפוך אותו לרלוונטי לקהל הרבה יותר רחב וייצר עניין בו הן בקהילת העיצוב הבינלאומית והן בזו המקומית (כשגריר של עיצוב טיפוגרפי ישראלי). יצירת הגליפים הלועזיים חשובה במיוחד כצעד הפוך מהרגיל – יצירה של אות עברית ורק אח"כ התאמת אות לועזית אליה. המהלך ההפוך שבו אות עברית מתחקה אחרי אות לועזית יוצרת לעיתים קרובות התפשרויות בעייתיות על אופיה העברי של האות.
קרוב לודאי שיש עוד אפיקי שימוש והפצה שיכול להיות נכון לעשות בהם שימוש, אנחנו נמשיך לחקור אותן לאורך תהליך הפיתוח. נשמח להצעות נוספות גם בתגובות.
חשיפה לקהילה
[עריכה 28.12]
הצעות מאנשי איגוד האינטרנט:
- פרסום ידיעה לעיתונות.
- פרסום בבלוגים בתחום העיצוב והקוד הפתוח.
- הצגת הפונט בבתי ספר לעיצוב וכדומה (ובכלל, בפורומים של קהל היעד).
- ארגון מפגשים להצגת הפרויקט וכדומה.
לולא היו לו שלוש פיסות, לא היה זה סאבּ-פיקסל שלי
בפוסט הקודם ציינה מיכל את אותם צבעים מסתוריים שמעטרים את הפיקסלים בנסיון לרנדר אותיות בחדות גבוהה יותר. אבל למה זה קורה בעצם? בפוסט הזה אנסה לענות על השאלה וגם לגעת בהשלכות של הפונקציה הזאת על טיפוגרפיה עברית באופן ספציפי.
מה יותר קטן מפיקסל וזורח בשלושה צבעים?
מקובל לחשוב שהפיקסל היא היחידה הגרפית הקטנה ביותר על המסך. טכנית כל יחידת פיקסל מורכבת מ-3 נורות קטנטנות: אדומה (R) ירוקה (G) וכחולה (B). כל אחת מהן מאירה בעוצמה שבין 0 (כבוי) ל-255 (דולק). הנורות הללו הן כל כך קטנות שהעין אינה מבחינה בהן ומה שמתקבל משילוב הצבעים והעוצמות השונות הוא פיקסל באחד מ-16,777,216 (256*256*256) גוונים.
בניגוד למסכי CRT (המסכים הגדולים והכבדים) במסכי LCD (ובאופן כללי מסכים שטוחים) אותן נורות הן צרות וארוכות והן עומדות אחת לצד השניה. מה שמתקבל הוא פיקסל שפרוס לשלוש פרוסות בגודל שווה. זו עובדה טכנית יבשה שאינה משפיעה באמת על העיצוב שלנו… אלא אם כן אנחנו מבינים שהפרט הטכני הזה יכול לתת לנו רזולוציה (צפיפות) גדולה פי-3 (!) של פרטים.
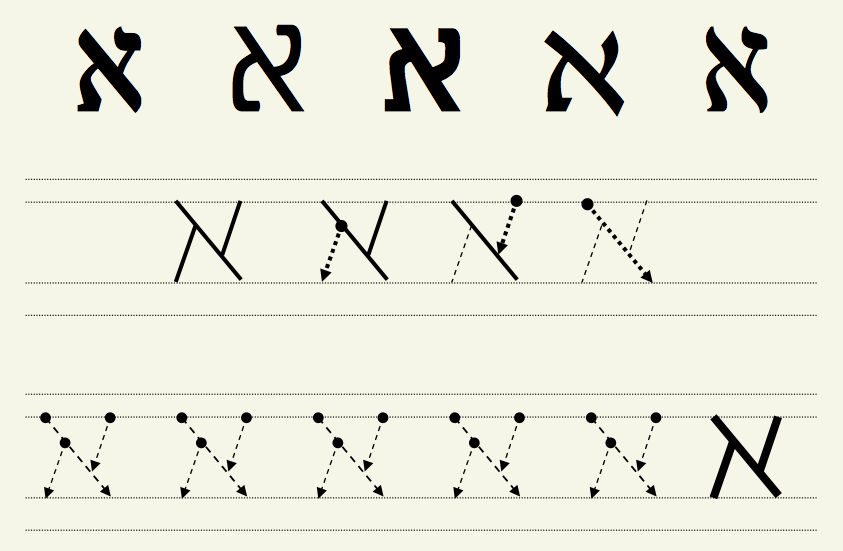
זה ההסבר הטכני שעומד מאחורי הרעיון של רינדור גרפיקה ברמת הסאבּ-פיקסל. הבעיה ששיטה זו באה להתמודד איתה היא הקונפליקט בין יצוג צורה חופשית (כמו אות) אשר יכולה להכיל גם קווים ישרים, גם אלכסונים וגם קשתות על מתווה ריבועי של פיקסלים שלמעשה יכול ליצג רק ריבועים שלמים.
הקווים האלכסוניים והמעוגלים של הצורה מתורגמים לגוונים שונים ע"פ שלושת שיטות הרינדור
מאיפה מגיעים הפיקסלים הצבעוניים האלה שנצמדים לאותיות?
ישנן שלוש שיטות רינדור לצורות גרפיות על פני מתווה פיקסלים:
רינדור ביטמאפ (Bitmap) – מחלקת את מתווה הפיקסלים למלאים ולריקים. אם הצורה ממלאת את הפיקסל ביותר מ-50% הפיקסל יצבע, אם פחות מ-50% הוא יהיה ריק. התוצאה היא שקוים אלכסוניים וקשתות נשברים בצורה חדה וריבועית. כשטוענים על צורה שהיא "מפוקסלת" בד"כ מתיחסים למופע הזה.
רינדור מגוון אפורים (Grayscale) – אם הצורה ממלאת את הפיקסל ב100% הוא יצבע בצבע מלא, אם היא אינה ממלאת את הפיקסל כלל הוא לא יצבע כלל. כל פיקסל ששולי הצורה עוברים בו יצבע יחסית למלאותו. לדוגמה פיקסל ש-40% מצורה לבנה מכסה אותו על פני 60% רקע שחור יצבע בגוון של 40% בהירות: R=102,G=102,B=102 או #666666 (◼). אותם גוונים אפורים מיצרים קווי מתאר מרוככים יותר ומאפשרים לצורה לשמור על זהותה. מצד שני כשצורה מורכבת מנסה להתבטא על פני כמות קטנה של פיקסלים. כמו במקרה של אות בגודל קטן אנחנו נשארים עם הרבה פיקסלים אפורים ונראות מטושטשת למדי.
רינדור תת-פיקסלי (Sub-Pixel) – השיטה התת-פיקסלית אינה פותרת את בעיית הטישטוש של מגוון האפורים אבל היא למעשה משלשת את הרזולוציה ע"י זה שהיא מתייחסת לכל פיסת צבע כיחידה עצמאית. אם מתייחסים לכל פיקסל ריבועי כשלושה פיקסלים אנכיים מקבלים קווי מתאר חדים ומדוייקים פי שלוש. לדוגמה, אם שולי צורה לבנה עוברים ממלאים 2/3 מימין הפיקסל וה1/3 השמאלי נשאר שחור נוכל לכבות את הנורית השמאלית (R – האדומה) ולהדליק רק את השתיים הימניות (GB – ירוקה וכחולה). התוצאה תהיה R=0,G=255,B=255 או #00ffff (◼). אם נגדיל את הפיקסל נקבל גוון תכלכל זרחני אבל בשולי הצורה הצבע נבלע ופשוט מציג חדות גבוהה יותר.
מדהים! אז למה לא כל הפונטים חדים? איפה הקאצ'?
אכן, שיטת הרינדור התת-פיקסלי אינה פותרת לחלוטין את בעיית החדות של פונטים בגדלים קטנים ממספר סיבות.

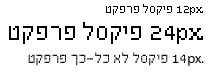
הקווים הדקים והמעוגלים בפונט "סימן קריאה קל" בגודל 12 פיקסלים אינם מאפשרים משקל מספיק לצבע השחור לסמן את הצורה של האות
עובי הקו – ראשית, הקווים שמרכיבים את האותיות לעיתים אינם רחבים מספיק כדי לצבוע פיקסל שלם מה שהופך את האות למעין עיסה של פיקסלים צבעוניים. אפשר לראות את הבעיה בעיקר בפונטים דקים כמו ב"גופן חדש דק" בגודל 12px בדוגמה שמשמאל.
זוית ואופי הקוים – קו ישר וריבועי יכול בקלות למלאות פיקסל שלם וגם אם צורתו תיקלע בין שני פיקסלים היא תהיה עקבית בצבעה לאורך הצורה. אם הקו מוטה או בעל עובי משתנה, בגודל קטן יתורגמו הזוית והשינוי בעובי לצבעוניות שונה.

הקווים הרוחביים אינם נהנים מרינדור תת-פיקסלי ולכן הם נשברים לגוונים אפורים ולא לצבעוניים. הקונטרסט בין קווים דקים עומדים אשר נצבעים בעומק הפיקסל לבין קווים עבים שוכבים אשר מטושטשים באפור יוצר גוון בלתי אחיד וטשטוש באות פרנק-ריהל בגודל 12px
רינדור קווים אנכיים לעומת רינדור קווים אופקיים – כיוון שנוריות הRGB מונחות זו לצד זו, אותו רינדור תת-פיקסלי עובד לרוחב אבל לא לגובה. זאת אומרת שקוים אנכיים יתרנדרו לעומק הפיקסלים בזמן שקויים אופקיים שפורסים את הפיקסל לצד עליון וצד תחתון לא יוכלו להנות מהרזולוציה המשולשת של הסאבּ-פיקסל ויזכו לאותו סוג הרינדור של גווני האפור.
הבעיה הזו בולטת במיוחד בשפה העברית אשר עושה שימוש רב בקווים רוחביים באותיות כמו ב, ד, ה, ח, ט, כ, ל, נ, פ, ק, ר, ת וכדו'. עם זאת חשוב מאוד להתייחס לבעיה הזאת ללא התפשרות על אופי האותיות והשפה. (מבחינה זו אין ספק שהאות 'ס' העגולה והפשוטה של הפונט אריאל עוברת רינדור יעיל יותר אבל היא איננה עברית).
קומפוזיציית הפיקסלים משתנה בין אות לאות – ניתן היה לכאורה לבנות פונט פיקסלי בגודל 12px לדוגמה ולוודא שהקווים יושבים בדיוק על גריד הפיקסלים. אכן יש פונטים מפוקסלים שבנויים בצורה כזאת אבל הם בנויים לעבוד בגודל אחד בלבד או בכפולות שלמות שלו. פונט מסך חייב לקחת בחשבון מספר רב של גדלים קטנים ולוודא שבכולם וגם בריווחי אותיות שונים הקריאות תשמר.
לא כל מערכות ההפעלה מרנדרות באותה צורה – הסוגיה הזאת ראויה לפוסט נפרד בפני עצמה. אבל מה שחשוב להבין זה שמנועי הרינדור פועלים בצורה שונה בין מערכת הפעלה אחת למשניה. כך שגם אם ClearType של מיקרוסופט והטמעות ה-FreeType של אפל ואלה של הפצות לינוקס השונות מבוססות כולן על עקרון הסאבּ-פיקסל, בפועל הפיקסלים נצבעים בצורה שונה.
אז מה עושים עם כל זה?
כל אלה הם נתונים חשובים עבורנו לקחת בחשבון מראש לקראת עיצוב הפונט. בפוסטים באים נתאר מאפיינים נוספים של העיצוב הטיפוגרפי העברי למסך וניקח את השיקולים הללו בחשבון בעיצוב הפונט החדש שלנו.
האותיות שכתובות בעברית, אינן עבריות
נכון להיום אריאל הוא הפונט העברי היחידי אשר זמין לכל משתמש ומספק רמה גבוהה של קריאות טקסט על מסך. לא רק שבחירה מפונט אחד מבטלת פן רחב של ביטוי טיפוגרפי, גם באופציה היחידה הזאת יש לא מעט בעיות.
אחת הטענות המרכזיות שלנו נגד המצב הנוכחי של העברית ברשת הוא שהאותיות בעברית למעשה אינן עבריות. הפונט אריאל בעברית הוא תירגום בעייתי של הפונט נרקיס חדש שמנסה להתאים עצמו לפונט הלועזי Helvetica גם על חשבון הזהות העברית של אותיותיו.
זה עלול להשמע כמו טיעון אנכרוניסטי ושמרני, אבל אנחנו מאמינים שיש ערך ותובנות בתנועה ובזרימה שבכתב העברי שלא כדאי להשליך לפח מהר כל כך. לדוגמה, הגג העליון שיש לרוב האותיות העבריות וההתכווננות מימין לשמאל שיש לכולן מיצרים מעין מסילה עבור העין שמכוונת את הקריאה מימין לשמאל ומאחדת את הנראות של מילה, של משפט של פסקא עברית. כשאריאל מוותר על המרכיבים הללו באותיות כמו 'ס' לדוגמה, מאפיינים רחבים יותר של מערכת האותיות הולכים לאיבוד.
בפרזנטציה קצרה מאירוע פצ'ה קוצ'ה תל אביב 11 מפברואר האחרון שי גולן מיצר השוואה בין פרנקריהל הדפוסי לאריאל המסכי ומסביר בדיוק מה אבד במעבר מדיו לפיקסל:
עוד על הנושא בכתבתו של יובל סער: משהו עובר על האותיות העבריות. וגם על השפה בכלל. דיון
שיחה עם מעצב הפונטים דייב קרוסלנד
דייב קרוסלנד הוא מעצב פונטים בוגר תוכנית המאסטר לעיצוב טיפוגרפי ברדינג. התיזה שלו היה הפונט Cantarell – פונט מסך בארבעה משקלים, מותאם לגדלים קטנים מאוד ומשוחרר תחת רשיון שימוש פתוח. דייב הוא טיפו-גיק רציני וכפעיל תרבות חופשית עושה הרבה לקידום יצירת פונטים משוחררים. דייב עובד בגוגל בפרויקט ה-Google Font Library וחלק משמעותי מהעבודה שלו שם מוקדש לקידום יוזמות כמו שלנו.
בשיחה שלנו עם דייב ניסינו להבין איפה עומד נושא הפונטים למסך ומה הם הדגשים שאנחנו צריכים לקחת בחשבון בעיצוב פונט כזה. היה לנו חשוב להבין מה הם השיקולים לתהליך ה"הינטינג" (hinting) שאמור לעזור לפונטים להתרנדר יפה לפיקסל בגדלים קטנים ומה הנחיצות שלו בכלל. השיחה היתה מאוד פותחת עיניים. בעיקר שמחנו לשמוע את דייב אומר:
"Font Hinting is a legacy issue"
תהליך ה"הינטינג" הופך לפחות ופחות רלוונטי כיוון שהפתרונות עוברים לצד של רינדור חכם של מערכות ההפעלה. עם זאת היבט חשוב ומטריד הוא ההבדלים בין הדרכים בהן מרנדרות את הפונט מערכות הפעלה שונות. מה שמתקבל הוא חוסר עקביות משמעותי בנראות הפונט בין מסך למסך.
יש עוד הרבה מקום למחקר על בסיס השיחה הזאת, אנחנו נתייחס להיבטים שונים של מה שדובר כאן בפוסטים בהמשך. בנתיים הקשיבו לשיחה המלאה:
Conversation with Dave Crossland about screen fonts by mushon
TTF Auto Hint – המושיע מהינטינג ידני
ישנו קונפליקט בסיסי בכל הנוגע לעיצוב פונטים למסך. הפונט מורכב מקווים, צורות וזוויות "ווקטוריות" חופשיות והמסך מציג הכל כמתווה ריבועי של פיקסלים. הדרך המקובלת להתמודדות עם הבעיה היא יצירת רמיזות – "hinting" אשר ינחו את הפונט כיצד להיראות בגדלים השונים. פונט עם הינטים מכיל גם את סדרת הצורות הבסיסית של אותיותיו וגם סדרות מקבילות עבור מספר גדלים קטנים: 14px, 13px, 12px 11px, 10px ולעיתים אף 9 או 8px. הינטינג היא משימה טכנית קשה ומיגעת והיא הסיבה המרכזית שבגללה פונטי מסך טובים לטקסט (בעלי קריאות גבוהה בגדלים קטנים) הם נדירים כל כך. זו גם הסיבה המרכזית למורכבותו ויוקרו של תהליך פיתוח פונטים מסוג זה.
בזמן שמערכות הפעלה כמו Mac OSX וגרסאות אחרונות של Windows מנסות לרנדר את הפונטים לפיקסל בצורה אוטומטית ללא הצורך להיעזר בהינטינג, ישנן לא מעט מערכות הפעלה שעושות שימוש בהינטינג כשהם זמינים כדי לספק תוצאות טובות הרבה יותר. התוצאה היא שפונט עם הינטיג מוצלח יבטיח קריאות גבוהה על מגוון רחב יותר של מערכות הפעלה. אך האם זה אומר שנידונו לעבודה הסיזיפית והאינסופית של רמיזות עבור כל אות במספר רב של גדלים?
וורנר למברג טוען שלא בהכרח. וורנר הוא המפתח שמאחורי פרויקט הקוד הפתוח FreeType, ספריית קוד אשר מטפלת בתצוגת טקסט על מסך עבור מערכות הפעלה פתוחות כגון לינוקס לגווניה. באופן ספציפי מפתח וורנר את מרכיב הTTFAutoHint תוכנה שמנסה לחשב אוטומטית כיצד ליצר הינטינג מוצלח למספר רב של גדלים ולהוסיף אותם לתוך קובץ הפונט. וורנר, שפועל בהתנדבות מנסה בימים אלה לגייס כספים שיוכלו לקנות לו זמן לשפר את התוכנה. הקמפיין ששואף להשיג $30,000 מקבל מענה יפה מהקהילה (גם אנחנו תרמנו) כמו גם מחברות מסחריות כמו FontLab, Google ו-Microsoft.
במסגרת הפרויקט שלנו אנחנו עובדים עם וורנר על שיפור התפקוד של TTFAutoHint עבור השפה העברית ותמיכה במאפיינים המיוחדים שלה ובהשלכות שלהם על הדרך בה האות מתרנדרת לפיקסל.
אם תזרקו גם אתם כמה דולרים לכיוון וורנר, העברית שלנו תיקרא טוב יותר. ושעה אחת קודם.
פה יעוצב גופן עברי פתוח למאה ה-21
אנו גאים להשיק את בלוג הפיתוח לפרויקט עיצוב ותיעוד פונט עברי חדש המיועד לקריאת טקסט על גבי מסך ומשוחרר תחת רשיון חופשי לרווחת קוראי וכותבי עברית.
כיום רק הפונט "אריאל" מספק רמת קריאות גבוהה בעברית לטקסט רץ וזמין על רוב מערכות ההפעלה. נכון לזמן כתיבת הפוסט הזה גם אנחנו עושים שימוש בפונט אריאל בכוונתנו להרחיב את אופציות השימוש בפונטי מסך פי 2 ולעשות זאת תוך שמירה על שלושה עקרונות מרכזיים:
- רמת קריאות גבוהה בגדלים קטנים על גבי מסכים דיגיטליים (מחשב, ניידים, הקרנה, e-reader וכדו')
- רשיון פתוח וחופשי לשימוש
- נאמנות לאות העברית
מעבר לזה, מטרה לא פחות חשובה של הפרויקט היא לתעד את המחקר, את התהליך היצירתי ואת עיצוב הגופן על מנת ליצר בסיס מקצועי איתן לפיתוח עתידי של פונטים עבריים נוספים הלוקחים בחשבון את הדגשים המיוחדים שדורש עיצוב טיפוגרפי עברי בסביבה דיגיטלית.
בבלוג יכתב ע"י יוזמי הפרויקט וע"י כותבים אורחים וגם יפנה לאתרים נוספים ברשת הנוגעים לנושאי עיצוב טיפוגרפי דיגיטלי.
הפרויקט ביוזמת מושון זר-אביב ובשיתוף עם דני "הטייס" מירב ומיכל סהר (הגילדה) זכה לתמיכת איגוד האינטרנט הישראלי (ע"ר) במסגרת מענקי התמיכה לפרויקטי קוד פתוח לשנת 2011.
למידע נוסף על הפרויקט, על הסיבות ליצור אותו ועל ההיבטים התרבותיים, עיצוביים, וטכנולוגיים בגרסה ערוכה של ההצעה לאיגוד האינטרנט.