בפוסט הקודם ציינה מיכל את אותם צבעים מסתוריים שמעטרים את הפיקסלים בנסיון לרנדר אותיות בחדות גבוהה יותר. אבל למה זה קורה בעצם? בפוסט הזה אנסה לענות על השאלה וגם לגעת בהשלכות של הפונקציה הזאת על טיפוגרפיה עברית באופן ספציפי.
מה יותר קטן מפיקסל וזורח בשלושה צבעים?
מקובל לחשוב שהפיקסל היא היחידה הגרפית הקטנה ביותר על המסך. טכנית כל יחידת פיקסל מורכבת מ-3 נורות קטנטנות: אדומה (R) ירוקה (G) וכחולה (B). כל אחת מהן מאירה בעוצמה שבין 0 (כבוי) ל-255 (דולק). הנורות הללו הן כל כך קטנות שהעין אינה מבחינה בהן ומה שמתקבל משילוב הצבעים והעוצמות השונות הוא פיקסל באחד מ-16,777,216 (256*256*256) גוונים.
בניגוד למסכי CRT (המסכים הגדולים והכבדים) במסכי LCD (ובאופן כללי מסכים שטוחים) אותן נורות הן צרות וארוכות והן עומדות אחת לצד השניה. מה שמתקבל הוא פיקסל שפרוס לשלוש פרוסות בגודל שווה. זו עובדה טכנית יבשה שאינה משפיעה באמת על העיצוב שלנו… אלא אם כן אנחנו מבינים שהפרט הטכני הזה יכול לתת לנו רזולוציה (צפיפות) גדולה פי-3 (!) של פרטים.
זה ההסבר הטכני שעומד מאחורי הרעיון של רינדור גרפיקה ברמת הסאבּ-פיקסל. הבעיה ששיטה זו באה להתמודד איתה היא הקונפליקט בין יצוג צורה חופשית (כמו אות) אשר יכולה להכיל גם קווים ישרים, גם אלכסונים וגם קשתות על מתווה ריבועי של פיקסלים שלמעשה יכול ליצג רק ריבועים שלמים.
הקווים האלכסוניים והמעוגלים של הצורה מתורגמים לגוונים שונים ע"פ שלושת שיטות הרינדור
מאיפה מגיעים הפיקסלים הצבעוניים האלה שנצמדים לאותיות?
ישנן שלוש שיטות רינדור לצורות גרפיות על פני מתווה פיקסלים:
רינדור ביטמאפ (Bitmap) – מחלקת את מתווה הפיקסלים למלאים ולריקים. אם הצורה ממלאת את הפיקסל ביותר מ-50% הפיקסל יצבע, אם פחות מ-50% הוא יהיה ריק. התוצאה היא שקוים אלכסוניים וקשתות נשברים בצורה חדה וריבועית. כשטוענים על צורה שהיא "מפוקסלת" בד"כ מתיחסים למופע הזה.
רינדור מגוון אפורים (Grayscale) – אם הצורה ממלאת את הפיקסל ב100% הוא יצבע בצבע מלא, אם היא אינה ממלאת את הפיקסל כלל הוא לא יצבע כלל. כל פיקסל ששולי הצורה עוברים בו יצבע יחסית למלאותו. לדוגמה פיקסל ש-40% מצורה לבנה מכסה אותו על פני 60% רקע שחור יצבע בגוון של 40% בהירות: R=102,G=102,B=102 או #666666 (◼). אותם גוונים אפורים מיצרים קווי מתאר מרוככים יותר ומאפשרים לצורה לשמור על זהותה. מצד שני כשצורה מורכבת מנסה להתבטא על פני כמות קטנה של פיקסלים. כמו במקרה של אות בגודל קטן אנחנו נשארים עם הרבה פיקסלים אפורים ונראות מטושטשת למדי.
רינדור תת-פיקסלי (Sub-Pixel) – השיטה התת-פיקסלית אינה פותרת את בעיית הטישטוש של מגוון האפורים אבל היא למעשה משלשת את הרזולוציה ע"י זה שהיא מתייחסת לכל פיסת צבע כיחידה עצמאית. אם מתייחסים לכל פיקסל ריבועי כשלושה פיקסלים אנכיים מקבלים קווי מתאר חדים ומדוייקים פי שלוש. לדוגמה, אם שולי צורה לבנה עוברים ממלאים 2/3 מימין הפיקסל וה1/3 השמאלי נשאר שחור נוכל לכבות את הנורית השמאלית (R – האדומה) ולהדליק רק את השתיים הימניות (GB – ירוקה וכחולה). התוצאה תהיה R=0,G=255,B=255 או #00ffff (◼). אם נגדיל את הפיקסל נקבל גוון תכלכל זרחני אבל בשולי הצורה הצבע נבלע ופשוט מציג חדות גבוהה יותר.
מדהים! אז למה לא כל הפונטים חדים? איפה הקאצ'?
אכן, שיטת הרינדור התת-פיקסלי אינה פותרת לחלוטין את בעיית החדות של פונטים בגדלים קטנים ממספר סיבות.

הקווים הדקים והמעוגלים בפונט "סימן קריאה קל" בגודל 12 פיקסלים אינם מאפשרים משקל מספיק לצבע השחור לסמן את הצורה של האות
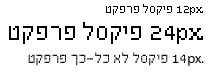
עובי הקו – ראשית, הקווים שמרכיבים את האותיות לעיתים אינם רחבים מספיק כדי לצבוע פיקסל שלם מה שהופך את האות למעין עיסה של פיקסלים צבעוניים. אפשר לראות את הבעיה בעיקר בפונטים דקים כמו ב"גופן חדש דק" בגודל 12px בדוגמה שמשמאל.
זוית ואופי הקוים – קו ישר וריבועי יכול בקלות למלאות פיקסל שלם וגם אם צורתו תיקלע בין שני פיקסלים היא תהיה עקבית בצבעה לאורך הצורה. אם הקו מוטה או בעל עובי משתנה, בגודל קטן יתורגמו הזוית והשינוי בעובי לצבעוניות שונה.

הקווים הרוחביים אינם נהנים מרינדור תת-פיקסלי ולכן הם נשברים לגוונים אפורים ולא לצבעוניים. הקונטרסט בין קווים דקים עומדים אשר נצבעים בעומק הפיקסל לבין קווים עבים שוכבים אשר מטושטשים באפור יוצר גוון בלתי אחיד וטשטוש באות פרנק-ריהל בגודל 12px
רינדור קווים אנכיים לעומת רינדור קווים אופקיים – כיוון שנוריות הRGB מונחות זו לצד זו, אותו רינדור תת-פיקסלי עובד לרוחב אבל לא לגובה. זאת אומרת שקוים אנכיים יתרנדרו לעומק הפיקסלים בזמן שקויים אופקיים שפורסים את הפיקסל לצד עליון וצד תחתון לא יוכלו להנות מהרזולוציה המשולשת של הסאבּ-פיקסל ויזכו לאותו סוג הרינדור של גווני האפור.
הבעיה הזו בולטת במיוחד בשפה העברית אשר עושה שימוש רב בקווים רוחביים באותיות כמו ב, ד, ה, ח, ט, כ, ל, נ, פ, ק, ר, ת וכדו'. עם זאת חשוב מאוד להתייחס לבעיה הזאת ללא התפשרות על אופי האותיות והשפה. (מבחינה זו אין ספק שהאות 'ס' העגולה והפשוטה של הפונט אריאל עוברת רינדור יעיל יותר אבל היא איננה עברית).
קומפוזיציית הפיקסלים משתנה בין אות לאות – ניתן היה לכאורה לבנות פונט פיקסלי בגודל 12px לדוגמה ולוודא שהקווים יושבים בדיוק על גריד הפיקסלים. אכן יש פונטים מפוקסלים שבנויים בצורה כזאת אבל הם בנויים לעבוד בגודל אחד בלבד או בכפולות שלמות שלו. פונט מסך חייב לקחת בחשבון מספר רב של גדלים קטנים ולוודא שבכולם וגם בריווחי אותיות שונים הקריאות תשמר.
לא כל מערכות ההפעלה מרנדרות באותה צורה – הסוגיה הזאת ראויה לפוסט נפרד בפני עצמה. אבל מה שחשוב להבין זה שמנועי הרינדור פועלים בצורה שונה בין מערכת הפעלה אחת למשניה. כך שגם אם ClearType של מיקרוסופט והטמעות ה-FreeType של אפל ואלה של הפצות לינוקס השונות מבוססות כולן על עקרון הסאבּ-פיקסל, בפועל הפיקסלים נצבעים בצורה שונה.
אז מה עושים עם כל זה?
כל אלה הם נתונים חשובים עבורנו לקחת בחשבון מראש לקראת עיצוב הפונט. בפוסטים באים נתאר מאפיינים נוספים של העיצוב הטיפוגרפי העברי למסך וניקח את השיקולים הללו בחשבון בעיצוב הפונט החדש שלנו.

עוד!
עפתי על הכותרת!
יש עוד שתי בעיות חדשות יחסית ב-sub-pixel antialiasing:
1. קומפוזיציית הפיקסלים משתנה ממכשיר למכשיר — RGB, BGR, PenTile וכו'.
2. קומפוזיציית הפיקסלים משתנה לפי האוריינטציה של המכשיר — אייפון ואייפד יכולים להיות מסובבים בארבע האוריינטציות. אני חושב שבגלל זה הם מרנדרים עם אפורים (בניגוד למק שמרנדר עם צבעים), אבל אני לא בטוח.
יובל, אתה בהחלט צודק. נשמח ללמוד ממך האם תרצה אולי לכתוב פוסט אורח בנושא?
תודה. עשית לי סדר בבלגן.
אם מדברים על פיצוח האטום, זתומרת הפיקסל, שווה להציץ על משפיחת פונטים בהתהוות בעלת גובה אות של 3 פיקסל (!!) וקריאות מפתיעה
http://typophile.com/node/61920
מעניין ומוצלח למדי, למרות שלדעתי הפונטים הזעירים הללו הם יותר משחק טיפוגרפי מהצעה קונקרטית לפונט קריא.