אנחנו שמחים מאוד לארח את ניר ייני בפוסט על תהליך ההינטינג. ניר, בוגר טרי מהמחלקה לתקשורת חזותית בבצלאל עיצב כפרויקט גמר את הפונט כרמלה, פונט מסך עברי (פתוח!) עם הישגים ממש מרשימים גם בגדלים קטנים. ניר מגייס את הנסיון שרכש ומצטרף אלינו בעבודה על ההינטינג של הפונט החדש (ששמו עוד לא נודע). אהלן ניר!
תזכורת: בתהליך ההינטינג מיוצרות למעשה הנחיות לפונט כיצד להסתדר על מתווה הפיקסלים בכל גודל רלוונטי ובעיקר בגדלים קטנים. מערכת ההפעלה וינדוז מתייחסת לאותן רמיזות ומשתמשת בהן ככלי המאפשר למעצבים לדייק את רינדור האותיות. במק וברוב ההפצות של לינוקס מערכת הרינדור המובנית עושה עבודת רינדור ראשונית טובה יותר משל וינדוז ומתעלמת מהנחיות ההינטינג. לכן, במידה רבה, ההינטינג רלוונטי בעיקר לוינדוז. מדובר בתהליך ארוך ומיגע ולכן שווה לבדוק אופציות אוטומטיות אל מול אופציות ידניות ולהשוות אותן למצב הבסיסי ללא ההינטינג – מצב בו מוצג הרינדור האוטומטי של וינדוז ללא סיוע או רמיזה מהצד.
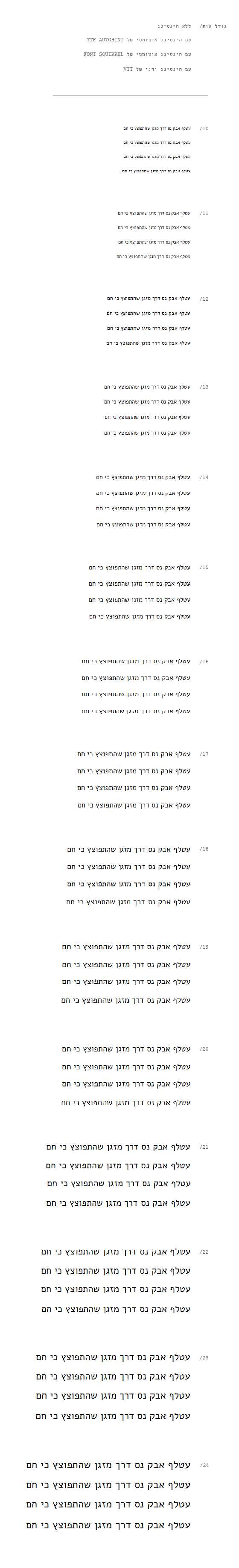
כשאנחנו ניגשים למשימת ההינטינג, אנחנו בוחנים מספר סוגי רנדור:
- מצב ללא הינטינג
- היטינג אוטומטי באמצעות TTF AutoHint
- הינטינג אוטומטי באמצעות Font Squirrel
- הינטינג ידני באמצעות VTT
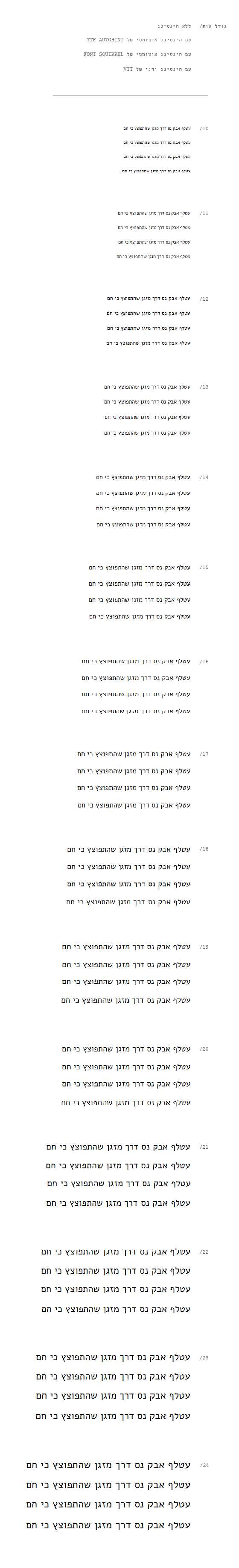
בדוגמא המצורפת אפשר לראות השוואה בין סוגי הרנדור השונים (אפרט בהמשך על תהליך ביצועם) [גודל 1:1]:

ניתן לראות שעיקר הבעיה מתרחשת במעבר בין פיקסל לשניים בקווים האופקיים (גדלים 17-20).
מבחינת איכות העבודה, האופציות הכי טובות כרגע הן ההינטינג של FontSquirrel וההינטינג הידני ב-VTT. העבודה בVTT עדיין בתהליך (לדוגמא האות ז' בגדלים 10-11 שחורה יחסית לשאר האותיות), היתרון בVTT הוא שתמיד ניתן לחזור ולתקן. החסרון עם היטינג אוטומטי, שלא ניתן לתקן בעיות ספציפיות בגדלים מסוים, דבר שיכול לעלות בהתפשרות על צורת האותיות (לדוגמא, האות ל' בגודל 18 יורדת מהשורה).
מבחינת זמן עבודה, האופציות הכי מהירות (עד חמש דקות עבודה) הן TTF AutoHint ו-Font Squirrel.
מבחינת מורכבות טכנית, TTF AutoHint ו-Font Squirrel מצריכות רמה מאוד בסיסית, וקלות להבנה באמצעות כמה צילומי מסך. הינטינג VTT מצריך למידה, התנסות והרבה למידה.
בכל מקרה, כשמעצבים פונט לשימוש על מסך, תמיד עדיף לעשות לו הינטינג כלשהו ולא להתפשר על הצגה ב'גדלים מומלצים'.
הנדרש לטובת תצוגה חדה של הפונט במערכת ההעפלה חלונות