שלושת המצגות (מאוחדות לקובץ אחד) שהוצגו במסיבת הפתיחה ע"י מושון, מיכל וניר (בסדר זה)
ובכן, אחרי ההשקה המרגשת בשבוע שעבר (תודה לכל החברים הישנים והחדשים שבאו לחגוג איתנו) אנחנו רשמית מסיימים את אבן הדרך האחרונה של המענק שנתן לנו איגוד האינטרנט.
אבל לא כל כך מהר…
השלב הבא תלוי בעיקר בכם. אנחנו צריכים את העזרה שלכם בהפצת הגופן ברחבי הרשת העברית ומחוצה לה. אם אתם מכירים אנשים בחלונות הגבוהים של מחלקות העיצוב של האתרים המובילים בארץ (הן הותיקים והן אלה שמפותחים בימים אלה), תראו להם כמה טוב יותר יכול להראות האתר שלהם בלחיצת כפתור קטנה:
Alef This
(גררו את הכפתור לשורת המועדפים שלכם ובלחיצה הוא יאלף כל אתר!)
אנחנו בעצמנו במגעים מתקדמים מול מספר אתרים רציניים שבוחנים את המעבר לאלף (זה לא מובן מאליו לזנוח גופן שהעין תרגלה אליו כבר 20 שנה).
אנחנו גם במגעים מול גוגל אשר כבר פנו אלינו בבקשה לצרף את הגופן ל-Google Web Fonts Library. אנחנו בגדול בעד, אבל הם עדיין לא מאפשרים שימוש מלא בגופנים שאינם לטינים. אז אנחנו בוחנים את הדרך הכי טובה להתממשק אליהם בלי לוותר על האותיות העבריות (נו באמת…).
יש גופים נוספים שחשוב לעבוד מולם כמו מיקרוסופט, אפל, סמסונג ואחרים אשר משווקים מערכות הפעלה עבריות שאין שום סיבה שלא יגיעו עם אלף בילט-אין. אנחנו עובדים על פניה לאנשי המפתח בגופים הללו (עזרה והכרויות יתקבלו בברכה). כמה מעמיתנו בקהילת הלינוקס כבר עובדים על חבילות התקנה להפצות השונות.
אנחנו מצידנו עובדים על כמה אתרים משלנו אשר עושים שימוש באלף וגם שמחים לראות התחלה של אימוץ הפונט ע"י הקהילה. הנה כמה אתרים שכבר קפצו על העגלה:

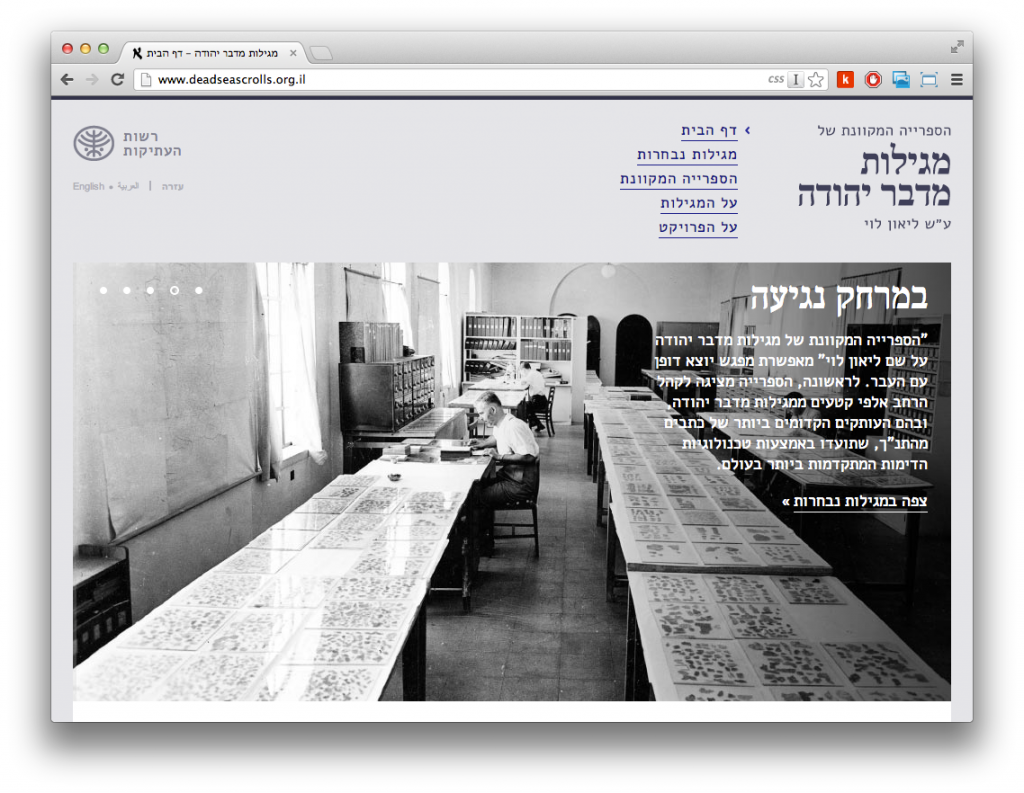
יותם הדר וסטודיו בייקון-אופנהיים, מעצבי האתר החדש של רשות העתיקות היו הראשונים להשיק אתר חדש וגדול המבוסס כולו על אלף (למעט הכותרות בפרנקריהל של הגילדה)
עיצבתם באלף? אתר? כרזה? חולצה? סרטון וידאו? ספרו לנו על זה פה בתגובות וגם במייל: alef [at] hagilda.com



וגם אפשר פשוט לשים לנו על הטיימליין בפייג' שלנו בפייסבוק hagilda
מושון, מה זה אומר שגוגל "עדיין לא מאפשרים שימוש מלא בגופנים שאינם לטינים"? טכנית?
גוגל ווב פונטס עושים sub-setring (דילול תווים) אוטומטי בכדי להוריד את משקל הקבצים. עברית כרגע מוגדרת כמעמסה עודפת על גופני רשת. אנחנו עובדים מולם כדי לזרז את התיקון של זה אבל אין להם הרבה אצבעות מקודדות על הפרויקט הזה. מבחינתנו זה יהיה פסול לפרסם את הפונט הלועזי ללא התווים העבריים. (עם כל הכבוד לגוגל)
תודה! כנראה שבקרוב נעלה את הפונט לאוויר באתר שלנו (אתר הברכות הישראלי).
עדיין לא הבנתי מה הבעיה בדילול תווים שגוגל עושה. בנסיון שעשינו זה הוצג היטב כפונט רשת. במה זה בא לידי ביטוי?
העברתי את האתר הזה (אחד מני רבים שיש לי, השאר זמנם יגיע גם) לפונט המקסים שלכם.
http://www.kirkas.co.il/
הוראות ההתקנה באתר מאוד לא ברורות ולקח לי לא מעט זמן (למרות ניסיוני בתחום) לפתור את זה.
@font-face{
font-family: 'Alef';
src: url('Alef.eot');
src: url('Alef.eot?#iefix')
format('embedded-opentype'),
url('Alef.woff') format('woff'),
url('Alef.ttf') format('truetype'),
url('Alef.svg#webfont') format('svg');
}
הקוד הזה הוא זה שמופיע בהוראות. אבל שמות הגופן בקובץ הינם alef-regular ו- alef-bold.
תודה רפי,
אם כי לא לגמרי הבנתי מה לא היה ברור לך בהוראות ההתקנה.
הקוד למעלה הוא זה שמפורסם באתר ואיתו זה לא עבד. עם הקוד למטה זה כן עובד…
@font-face {
font-family: 'Alef';
src: url('Alef-bold.eot');
src: url('Alef-bold.eot?#iefix') format('embedded-opentype'),
url('Alef-bold.woff') format('woff'),
url('Alef-bold.ttf') format('truetype'),
url('Alef-bold.svg#alefbold') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Alef';
src: url('Alef-regular.eot');
src: url('Alef-regular.eot?#iefix') format('embedded-opentype'),
url('Alef-regular.woff') format('woff'),
url('Alef-regular.ttf') format('truetype'),
url('Alef-regular.svg#alefregular') format('svg');
font-weight: normal;
font-style: normal;
}
אני מנסה להטמיע את הפונט אלף באתר שלי אבל זה לא הולך:
1. הוספתי את התקייה Alef לתקייה שבו נמצא קובץ הcss וhtml של האתר שאני בונה
2. הוספתי בקובץ css את:
@font-face{
font-family: 'Alef';
src: url('Alef.eot');
src: url('Alef.eot?#iefix')
format('embedded-opentype'),
url('Alef.woff') format('woff'),
url('Alef.ttf') format('truetype'),
url('Alef.svg#webfont') format('svg');
}
3.
הוספתי
body
{
background-color:#CCCCCC;
font-family: Alef;
font-size:12px;
}
אבל אני רואה גיבריש???
אשמח לתגובה
אותותרבות גם ב"א". תודה על גופן מעולה, גמיש ובחינם. סוף סוף מישהו בארץ מבין שלתת בחינם זאת לא בושה. ההיפך.
היי שלום לכם ותודה על פונט מעולה!! העברנו את כל האתר לפונט שלכם!
יש לנו בעיה להדתמש בו בקנווס ברגע שפונט קטן באותיות כמו 'כ' ו 'ד' ועוד נוספים מופעיה דברים מיותרים . איך אנחנו יכולים ליצור אתכם קשר על מנת לשלוח צילום מסך?
יתכן והבעיה נוגעת להעדר פונקציית הסאב-פיקסל רנדרינג בקאנווס. יכול להיות שעדיף יהיה לרנדר טקסט ישירות בהטמל. ראה: http://stackoverflow.com/questions/6720977/sub-pixel-rendering-in-chrome-canvas
שווה גם לבדוק איך זה נראה בפיירפוקס. המייל שלנו הוא alef תחת הדומיין של האתר הזה. נשמח לראות.
שווה להציץ אולי גם בזה: https://bel.fi/alankila/lcd/
מה שאני בא להגיד זה שאני חושש שהבעיה היא בתצוגת טקסט דרך קאנווס באופן כללי ולא רק הפונט אלף
שמתי לב שיש בעיה קלה עם ניקוד:
כאשר כותבים:
שֶׁל
ניקוד של "שׁ" נהרס וקופץ לצד שני (ואז נהיה כ-שׂ)
ברגע שמוחכים ניקוד מתחת ל"שׁ" האות נהית תקינה…
תודה, ננסה לבדוק ולתקן
הפונט מצוין ותודה על היזמה המבורכת, אבל מה שהופך אתרים לפונט אלף קצת בעייתי.
הבעיה היא שלא רק אריאל, שצריך להפוך לאלף, הופך לאלף, אלא שגם אם יש כותרות בפונטים כמו פרנק-ריהל (כמו בויקיפדיה) הן הופכות לאלף, למרות שלדעתי עדיף שהן יישארו בפונט שלהן.
אשמח אם תחשבו על זה.
פונט מעולה ותודה על היוזמה המבורכת.
יש משהו שלדעתי לא כל-כך טוב במה שהופך את האתרים לפונט אלף.
מה שהציק לי ופגע בהנאה הוא שלא רק פונט אריאל, שאמור להפוך לאלף, הופך לאלף, אלא שאם יש כותרות בפונט כמו פרנק-ריהל גם הן הופכות לאלף.
תחשבו על זה ותתקנו (או שלא תתקנו) איך שנראה לכם.
רב תודות על פעולתכם. בדוגמא למעלה שמשתמשים בפרנקרוהל בשביל הכותרות, הכי יש איזה עדיפות דוקא עם הפונט הזה או שאפשר להשתמש בכל פונט אחרת ג"כ?